劇的BeforeAfter
前回述べたようにビジネスアプリの世界では単純な作業が多い。ドダイはその単純作業を人間から奪い取って代わりに作業をしてくれる。今回はドダイによってものごとがどの程度変化するかを書いてみよう。
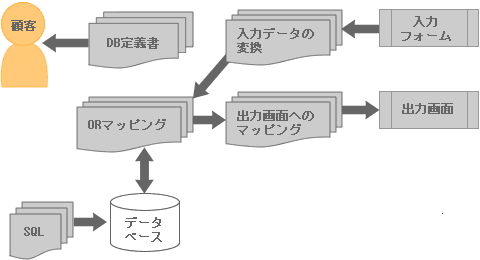
まずは使用前。典型的なRDBを用いたビジネスアプリの構成は次の図のようになるだろう。

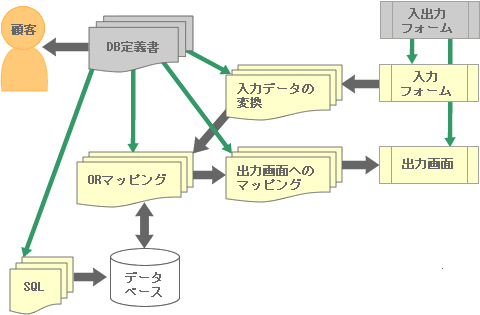
次に使用後。ドダイを導入すると次のようになる。

グレーの部分が人間が作成しなくてはならなかった部分で、ドダイの導入によりそれが劇的に減っているのがわかるだろう。
ドダイの開発においては「DB定義書」が中心になり、テーブル作成用のSQL、O/Rマッピング用のソースコード、画面とのマッピング(O/Vマッピング)用のコードがそれぞれ自動的に生成される。図中緑の線の部分が自動生成される部分だ。
たとえばテーブルStaffにemail2というフィールドが追加されたときのことを考えてみよう。ドダイ使用前なら次のようなステップが必要だ。
- DB定義書を書き換える
- create table を変更する。
- ORマッピング用のコードを変更する
- 出力画面に項目を増やす
- 内部オブジェクトから出力画面へのマッピングコードを変更する
- 入力画面に項目を増やす
- 入力フォームから内部オブジェクトへのマッピングコードを変更する
これらのすべての場所で「email2」という文字(コード)が現れる。さらに最大文字数や場合によっては日付型や整数型なので型についてもコードを書かなくてはいけない。
これだけの場所を変更するのだから、どこかでプログラマは単純ミスを犯す。それを発見するためにテスト工数がかさむのである。ドダイ導入によりこのステップ次のようになる。
- DB定義書を書き換える
- 入出力用の画面に項目を増やす
- ドダイに任せて自動生成する
いかに簡単になったかわかるであろう。ドダイ導入によるメリットをまとめてみると
- ソースを書く部分が減るので開発工数が減る
- テストする部分が減るのでテスト工数が減る
- ソースコードの記述量が減るのでその分バグが少なくなる
- 常に最新のDB定義書が手に入る
- RDBの変更が面倒でなくなるので、本来は違う目的のフィールドを無理やり別の目的に使用するなどのことが少なくなる
「書かなければバグらない」それはもう単純明快で強力な原則である。ドダイはプログラマから単純作業を奪い取ることによって工数を削減し、同時に品質を高める。
特にRDB⇔オブジェクト⇔Viewの間のマッピングは同じこと(フィールド名や型)を何度も書かなくてはならずバグの温床になっている。
さあこれを読んでいるあなたもドダイをおひとついかかでしょうか?