基本的な図形との戯れ(子供向け勉強再開)
2013年 01月 09日
今まで、線しか描いていなかったが、図形の内部を塗ってみよう。
circleSolid で円の内部がつまった円板になる。
rectangleSolid で内部がつまった長方形になる。
このままだと、塗る色が黒なのだが、color で色を指定することができる。
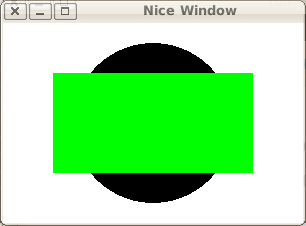
import Graphics.Gloss
picture = pictures [
circleSolid 80,
color green (rectangleSolid 200 100) ]
main = display (InWindow "Nice Window" (300, 200) (10, 10)) white picture関数colorについて、ちょっと注意しておこう。
普通の感覚だと、 color 色 で、塗る色が切り替わる、と考えるかも知れないが、それは誤りだ。
関数colorの型を見てみよう。
Prelude Graphics.Gloss > :t color
color :: Color - > Picture - > Picture第1パラメータが色だが、第2パラメータにPictureを与え、結果として指定色になったPictureが出てくるのだ。
ということで、このプログラムを実行すると、こんな表示になる。

次に、図形の移動をしてみよう。
関数translateで、平行移動ができる。
x方向移動量 y方向移動量 図形 を与えると、移動された図形が得られる。
Prelude Graphics.Gloss > :t translate
translate :: Float - > Float - > Picture - > Picture関数rotateで図形を回転できる。
回転量は、度で与える。
さて、回転の方向はどちらであろうか、結果を見て考えてみよう。
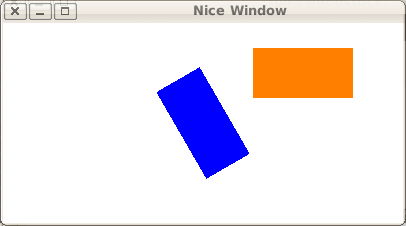
ということで、こんなプログラムを実行してみた。
import Graphics.Gloss
rec = rectangleSolid 100 50
picture = pictures [
translate 100 50 (color orange rec),
rotate 60 (color blue rec) ]
main = display (InWindow "Nice Window" (400, 200) (10, 10)) white picture
この図から、yの方向は、画面の上方向がプラス、下方向がマイナスである。
回転方向は、時計と同じ方向に回転するのがプラスである。
回転と移動が組み合わさると、最初はなかなか理解しにくいかも知れない。
どうして、その位置に表示されるのか、しっかり考えてみよう。
Haskellよりも、グラフィックの問題になってしまったかな。
では、また(つづく)



