アニメーションの準備
2013年 01月 14日
今日は、第5週の授業に従って進める。
今回から、アニメーションを目指した勉強になっているのだ。
といっても、いきなり、「こうすればアニメーションできますよ」というような教え方はしていないのだ。
まず、Sophiaという生徒が作った絵と、プログラムが紹介されるのだ。
つぎが、Sophiaのプログラムに、ちょっとだけ手を加えたものだ。
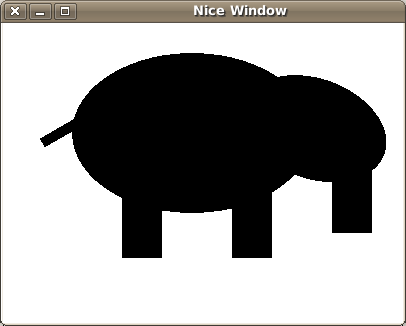
-- elephant written by Sophia
import Graphics.Gloss
elephant angle = pictures [
rotate (20) (scale 3 2 (translate 30 40 (circleSolid 25))),
translate 150 (-20) (rectangleSolid 40 80),
translate (-10) 40 (scale 1.5 1 (circleSolid 80)),
translate 50 (-50)(rectangleSolid 40 70),
translate (-60) (-50) (rectangleSolid 40 70),
translate (-125) 50 (rotate (-angle) (translate 0 20 (rectangleSolid 10 40)))
]
picture = elephant 120
main = display (InWindow "Nice Window" (400, 300) (10, 10)) white pictureあちこちに数字が散らばっていて、ちと汚いと思うかもしれないが、とりあえず今はそういうことは考えるのをよそう。
それより、ちょっとだけ教わって、こんな絵を描いてくるところが良いではないか。
picture は、elephant に角度を与えるようになっていて、この例では120が与えられている。
これを動かすと、こんな絵が表示される。

elephant angle となっていて、このangleの数値を変更すると、この像のシッポの角度が変わるのだ。
確かに、シッポを振るとカワイイに違いない。
今は、まだ、1つの静的な絵、つまり指定した角度のシッポの象さんが描かれるだけだ。
では、つぎに、このシッポの動かし方、という風には説明しないのだ。
[Picture] 、つまり絵のリストを作ろうと言うわけだ。
リストは、何も [1,2,3] とか [1,3..100] とかのように数字を並べるだけしか使い道がない訳ではない。
リストの要素は何だって良いのだ。だから、
絵が並んだリストを作ってみよう!
import Graphics.Gloss
picture = pictures circles
circles = [ translate x 0 (circle x) | x <- [ 10, 20 .. 100 ] ]
main = display (InWindow "Nice Window" (500, 300) (10, 10)) white pictureこのプログラムの circles は、半径が 10,20..100 の10個のPicture型の円からなるリストである。
そのままでは描けないので、picturesで1つのPictureにまとめ上げた上で描かれている。

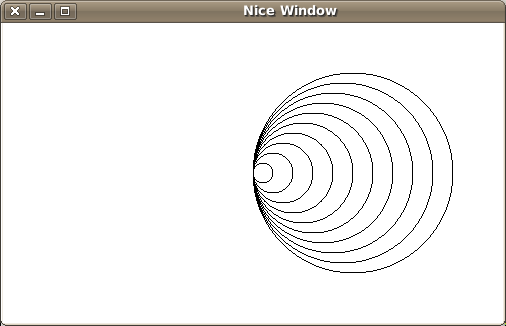
そして、もっと複雑で綺麗な形もある。
import Graphics.Gloss
picture = pictures circles
circles = [ rotate angle (translate (5*x) 0 (circle x))
| x <- [5, 10 .. 30 ], angle <- [ 0, 30 .. 360 ]
]
main = display (InWindow "Nice Window" (400, 400) (10, 10)) white picture
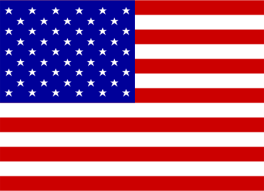
…というような例がいくつか紹介され、最後に次の課題が示される。

星が50個も並んでいるのだが、さてどうしますか?



