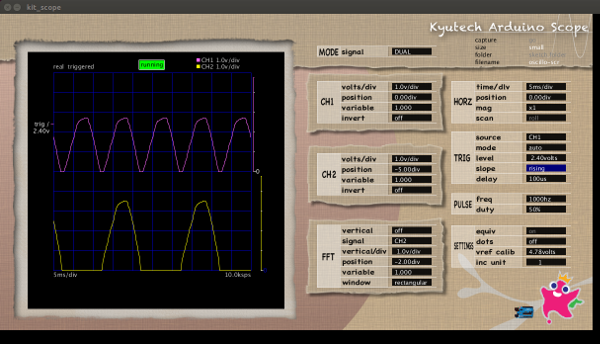
前回、400円オシロスコープの話をしたが、これはProcessingで作られているのだ。
信号(電圧)の読み取りはArduinoで行っているが、そのデータは全部パソコン側に送られ、Processingでつくられたプログラムで処理されているのだ。

電圧の測定はArduinoで行い、データをパソコン上のProcessingのプログラムに送って処理している。
もちろん、右側のボタンによるさまざまな制御もProcessingで処理されている。
これだけできるにだから、これは十分に習得する価値があるプログラミング言語と思われる。
最近は、STEM教育といって、小学生のうちからプログラミング、IoTなどの教育を始めようと言う動きが世界中に拡がっている。
そこで良く紹介されていて、書籍なども非常にたくさん出ているのが、ScratchというMITのMedia Lab で子供向けに開発されたプログラミング言語であり開発環境がある。
しかし、子供向けにしているために、せっかくのコンピュータの性能が十分に生かせないなど問題も色々ある。
入門には良いが、そのまま実用に結びついている訳ではない。
今回紹介しようとしているProcessingは、非常に入門のハードルは低いけれど、コンピュータの持つさまざまな機能、性能を十分に使えるようにしたものである。
とくに、デザイナー向けに作られており、最近のデジタルデザインが手軽に、そして優れたデザインができるようにと作られたものだ。
ということで、グラフィックス機能はやたらに高く、かつ便利にできている。
たとえば、東京芸術大学のメディアアート・プログラミングでは、Processingが用いられているのだ。
なお、このProcessingもMITのMedia Lab発祥のプログラミング言語である。
さて、Processingを使う方法であるが、まずはProcessingの公式ページに行ってみよう。
ダウンロードのページに行くと、Windows, Linux, Macに対応していることが分かる。
その他にも、さまざまな説明がビデオ(英語)で用意されている。
英語が嫌だという場合には、ネットで検索すれば多数でてくると思うので、何とかなると思う。
起動すると、まずこんなのが出てくる。

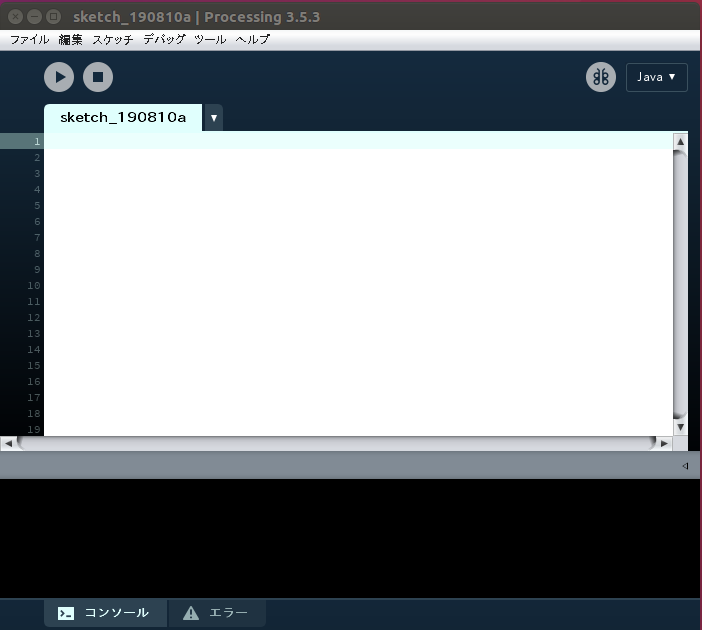
そして、次のようなIDEが見えてきたら、ちゃんと動いている。

そして、このIDEは、ArduinoのIDEと非常に似ている。
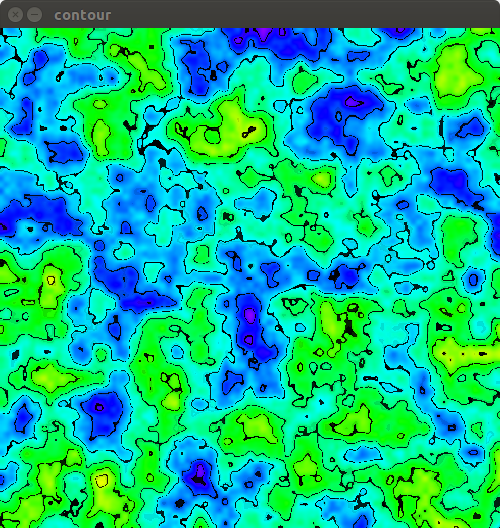
動作テストとして、簡単な地図みたいなものをProcessingで自動生成してみた。

こんなことが簡単にできるのだが、これの説明は次回に行う。



